Free Pascal programmieren lernen.
Aktuelles
Herzlich willkommen auf freepascal.de
Free Pascal programmieren lernen.
Eingabe und Ausgabe in der Konsole

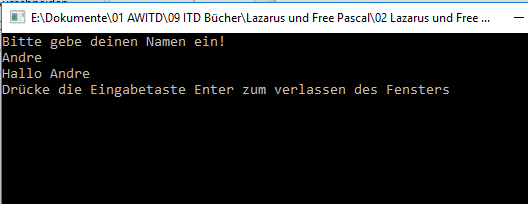
Abb. 1.01 Dein Programm Ausgabe in der Windows Konsole
Heute arbeiten wir das erste Mal im Quelltexteditor und schreiben unser erstes Konsolenprogramm. Dafür gehst du bitte auf Projekt->Neues Projekt… und wählst dann Einfaches Programm aus. Gehe auf das Diskettensymbol um das Programm zu speichern. Erstelle dafür unter einen Ordner Lazarus Free Pascal Kurs und in diesen einen Ordner erstellst du einen weiteren Ordner Kapitel 04. In diesem Ordner speicherst du das Programm als eva.pas. Ich werde alle Dokumente für meinen Kurs mit dem Zusatz awname.pas (aweva.pas) speichern. Sollte es also Probleme geben im Kurs, kannst du dir so die Originale herunterladen und mit deinen Programmen vergleichen.
Video 1.01 Eingabe und Ausgabe in der Konsole
01: program aweva;
02:
03: var
04: deinName : string;
05: begin
06:
07: // Ausgabe
08: writeln('Bitte gebe deinen Namen ein!');
09: //Eingabe
10: readln(deinName);
11:
12: // Ausgabe
13: writeln('Hallo ', deinName);
14:
15: readln;
16: end.
Hier kurz die Erklärung des Quellcodes vom Programm. In Zeile 01 program aweva leitet das Word „Program“ den Programmnamen ein. Dieser steht in Zeile 01 als zweites aweva. Ich habe den Namen gewählt (AW für Andre Winkelmann und EVA für Eingabe Verarbeitung und Ausgabe). Du solltest hier nur eva stehen haben damit sich unsere Programme unterscheiden. Wie du siehst schließt jede Zeile des Programms mit einem Semikolon ab. Zeile 03 var steht für Variable. In Zeile 04 deinName : string hier wird die Variable deklariert ( erklärt, dargelegt technisch erstellt). String ist eine Zeichenfolge und ein Datentyp. Zeile 05 begin leitet den auszuführenden Quellcode für das Programm ein. Zeile 07 // Ausgabe, dies ist ein einfacher Kommentar und kein Quellcode. Kommentare im Quellcode sind wichtig, um den programmierten Quellcode auch später, wenn man ihn anpassen möchte, oder mehrere Entwickler diesen aufrufen und nutzen zu verstehen. In Zeile 08: writeln(‚Bitte gebe deinen Namen ein‘); das writeln schreibt in der Konsole eine Zeile mit dem Inhalt innerhalb der einfachen Anführungszeichen ‚Bitte gebe deinen Namen ein‘. Die runden Klammern zeigen dir das du gerade eine Funktion nutzt. Was genau eine Funktion ist erkläre ich dir später. In Zeile 09 steht //Eingabe und damit wieder ein einfacher Kommentar. In Zeile 10 readln(deinName); mit readln liest nun das Programm die Nutzereingabe und speichert sie in die deklarierte variable deinName und speichert sie in die Variable. Zeile 12 //Ausgabe ist wieder ein einfacher Kommentar. In Zeile 13 writeln(‘Hallo ‘, deinName); das writeln() kennen wir schon und ist die Funktion für die Ausgabe. Die Besonderheit ist hierbei der Inhalt. Wir haben hier innerhalb des einfachen Anführungszeichens das „Hallo“ und dann folgt ein Komma, nach dem Komma folgt die String Variable. Beides wird hier nun zusammen ausgegeben. In Zeile 15 steht dann noch ein leeres readLn; dies ist dafür da, dass die Konsole am Ende nicht beendet wird und man die Funktion des Programmes noch sieht. Du kannst es ja mal ausprobieren und einfach weglassen. Das Programm wird dann immer noch funktionieren, allerdings so schnell ausgeführt das du es Nach dem ausführen nicht mehr sehen kannst, die Konsole schließt hier automatisch. In zeile 16 steht das .end; dies ist das letzte .end und schließt das Programm und das begin im Programm. Bei größeren Programmen habt ihr am ende immer ein .end und im Programm mehrere begin und end; (ohne Punkt vor dem end).
Hier noch einmal eine kleine Erweiterung. Das readln; aus Zeile 15 siehe oben rutscht in Zeile 17, das .end in Zeile 18. Neu ist hier das // Ausgabe aus Zeile 15 und ist ein einfacher Kommentar. In Zeile 16 gibt es nun eine Weitere Ausgabe „Drücke die Eingabetaste Enter zum Verlassen des Fensters“. In der Konsole können keine Sonderzeichen wie das deutsche ü dargestellt werden. Für die Ausgabe solcher Sonderzeichen benötigen wir den ASCI2 Code. Das ü ist z.B. CHR(129) dies steht für Charakter 129.
15: //Ausgabe
16: writeLN('Dr',CHR(129),'cke die Eingabetaste Enter zum Verlassen des Fensters');
17: readln;
18: end.
Am Ende nochmal der gesamte Quellcode und das Programm zum download.
Der geasamte Quellcode nocheinmal:
01: program aweva;
02:
03: var
04: deinName : string;
05: begin
06:
07: // Ausgabe
08: writeln('Bitte gebe deinen Namen ein!');
09: //Eingabe
10: readln(deinName);
11:
12: // Ausgabe
13: writeln('Hallo ', deinName);
14:
15: //Ausgabe
16: writeLN('Dr',CHR(129),'cke die Eingabetaste Enter zum Verlassen des Fensters');
17: readln;
18: end.
Hier gibt es den Quellcode zum Download (Name: aweva.7z Dateigröße: 33KB). Die Endung .7z ist von der Software 7Zip. Die Software ist kostenlos und openSource. Hier der Link zur Herstellerseite von 7Zip (www.7-zip.org)
Free Pascal programmieren lernen.
Benutzeroberflächen Planung in Lazarus
In diesem Artikel möchte ich kurz auf meine Erfahrung in der Planung von Benutzeroberflächen eingehen. Jedes Programm sollte gut strukturiert und übersichtlich aufgebaut sein. Aber wie erreicht man das? Je nach Software kann diese Struktur im Aufbau unterschiedlich sein, sollte aber für den wiedererkennungswert klaren Standards folgen. Auch die von einer Firma entwickelte Software gehört zum Cooperate Design. Gleichzeitig werden Software Anwender einem danken das man in der Software klaren Design Standards folgt, diese können sich in neuen Software Bereichen besser und schneller einarbeiten. Auch die Wartung und Anpassung von Software sollte schon beim Design mit geplant werden. Veröffentlicht Ihr ein minimum viable product ein minimal überlebensfähiges Produkt, so wird dies automatisch nach Kundenakzeptanz und Kundenwunsch erweitert. Das GUI Design sollte darauf vorbereitet sein. Damit nicht die ganze Software überarbeitet werden muss, sondern eine Erweiterung eingebaut und Design werden kann.
Ich möchte dies nun etwas genauer beleuchten

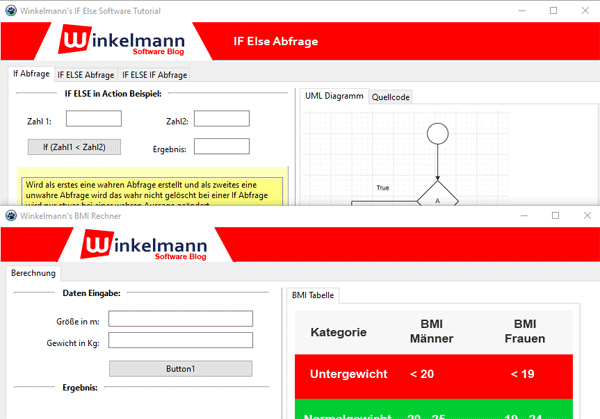
Abb. 1.01 GUI Design Standards
Das in Abbildung 1.01 zu sehende Beispiel ist der neue Standard für meine Tutorial Software. Für Winkelmann.Software typischen Header mit dem Winkelmann.Software Blog Logo. Die eigentliche Software ist mit zwei verschiedenen nebeneinander liegenden TPageControl Komponenten aufgebaut. Diese lassen sich, wie man an den beiden Programmen sehen kann, leicht erweitern.

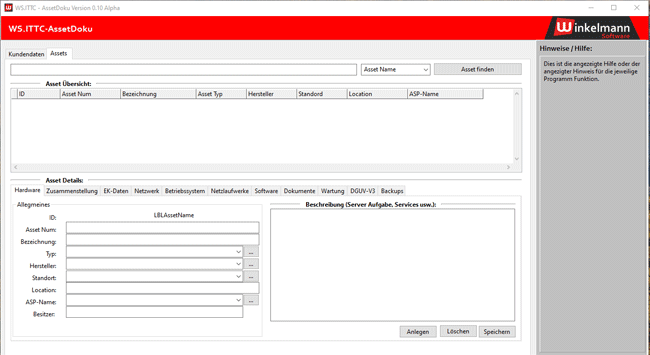
GUI Design Standards 2
Bei Verkaufssoftware die auch von der Bedienung größer ist, sollte dieser Standard dann dem entsprechend weiter ausgebaut werden. Bei meiner Software Winkelmann’s IT Team Cockpit kurz WS.ITTC kann man im Design der Software das Cooperate Design meiner Firma Winkelmann.Software erkennen. Was man hier erkennen kann ist, dass auch TPageControls für die bessere Übersicht genutzt werden. Die einzelnen Bereiche sind dazu auch noch Frames die einzeln geladen werden. Kommt damit ein Bereich dazu kann dieser schnell und einfach implementiert werden. Ich werde mit euch gemeinsam die Version 4.0 meiner Software entwickeln und euch bei diesen Schritten mitnehmen lassen.
Diese Standards sollten im eigentlichen Cooperate Design und der übergeordneten Cooparate Idendity bereits von Anfang an festgelegt werden.
Free Pascal programmieren lernen.
Projekt speichern

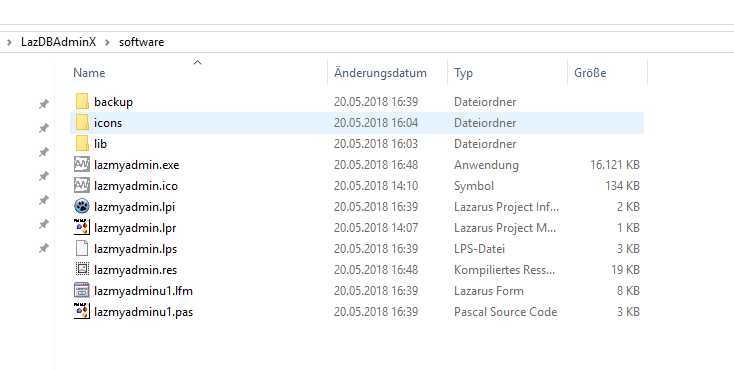
Abb. 1.01 Projekt speichern
Um eine ganzes Projekt einer Anwendung zu speichern, müssen am Anfang, die beiden Hauptdateien das Form und die Unit gespeichert werden. Jedes weitere Fenster und jede weitere Unit müssen abgespeichert werden. Wichtig bei der Speicherung eurer Anwendungen ist das ihr alles kleinschreibt. Wichtig ist auch das zu jeder Form eine Unit gehört. Ihr solltet daher die Forms und die Units als erkennbar zusammen gehörig abspeichern.
Beispiel:
anwendung.lpi und anwendungu1.pas
Für größere Anwendungen solltet ihr euch eine gut übersichtliche Ordnerstruktur ausdenken und diese umsetzen.
Free Pascal programmieren lernen.
Nachrichten Fenster

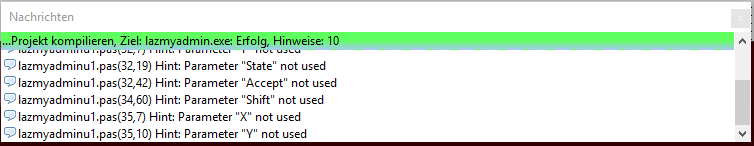
Abb. 1.01 Nachrichten Grün – Alles OK
Das Fenster Nachrichten ist für die Anzeige des Debuggers da. Es zeigt dir Fehler oder auch eine gelungene Kompilierung deines Programms an. In Abb. 1.01 siehst du ein Programm mit dem Namen lazmyadmin das korrekt kompiliert wurde. Hier sind 10 Hinweise allerdings keine Fehler im Programm.

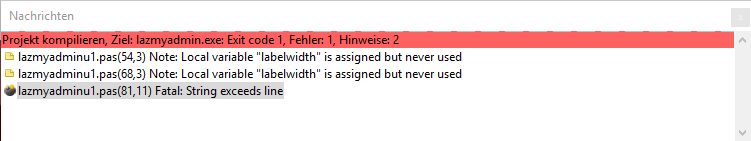
Abb. 1.02 Nachrichten Error – Fehler vorhanden
Abb. 1.02 zeigt uns das, das selbe Programm einen Fehler produziert hat. er hat für uns zwei Hinweise und einen Fehler die Variable labelwidth wird nicht benötigt wird zweimal ausgegeben und ein Fataler String Error. Bei beiden Einträgen zeigt er uns die Zeilen in denen die Variable und der Fehler vorkommt. Variable taucht zweimal auf daher zwei Einträge (54,3) und 68,3). Der Fehler taucht bei (81/11) auf. 81 steht hier für die Zeile im Programm und 11 die Spalte.

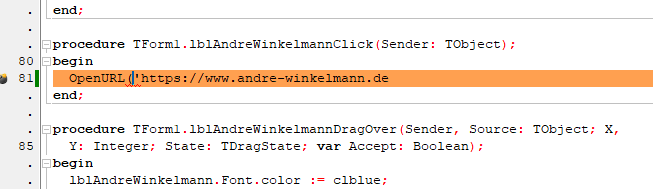
Abb. 1.03 Quelltext Error
Zusätzlich schiebt sich der Quelltexteditor in den Vordergrund. Hier sehen wir das die geöffnete Klammer von der Funktion OpenURL(“) unterstrichten ist. Dies weißt uns darauf hin, dass hier etwas nicht stimmt. Der Befehl lautet richtig OpenUrl(‚//localhost/awitd/theme01‘); hier fehlt also das einfache Anführungszeichen, die geschlossene Klammer am Ende und das Semikolon.
Free Pascal programmieren lernen.
Objektinspektor

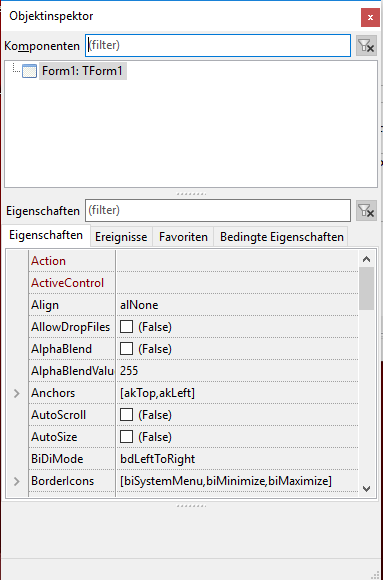
Abb. 1.01 Objektinspektor
Der Objektinspektor verwaltet alle Komponenten, deren Eigenschaften und Ereignisse. Die Eigenschaften können, die Farbe, Größe, Position von Links, Höhe, Name, Bezeichnung sein. Ereignisse ermöglichen es Prozeduren zu erstellen die z.B. beim Form1 im Falle das man das Formular mit der Computermaus anklickt OnCLick(), während der Erstellung OnCreate(), wenn mans Form schließt OnCLose() und viele mehr.

Neue Kommentare