Free Pascal programmieren lernen.
TMainMenu: Hauptmenü

Abb. 1.01 Form1 mit TMainMenu
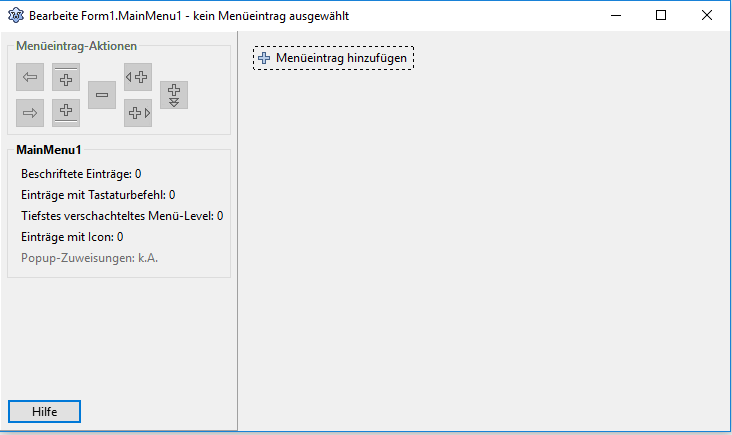
Das TMainMenu findest du unter der Rubrik Standard und es ist direkt die erste Komponente. Das Icon erscheint wie in Abb. 1.01 zu sehen in einem Icon auf dem Form1. Um nun das Hauptmenü einzufügen zu können gehst du mit einem Doppelklick auf den Button und erhältst Abb. 1.02. Mit einem Klick auf den Button Menüeintrag erstellen, beginnst du dein Menü zu erstellen. Die Menüeinträge kannst du nun mit den + Buttons erstellen und den – Buttons löschen.

Abb. 1.02 TMainMenu anlegen
Diese findest du links unter Menüeintrag Aktionen. Zusätzlich kann man durch den Button (+>) einen neuen Hauptpunkt im Hauptmenu erstellen. Im TMainMenu selber kannst du nun unter dem ersten Punkt ein Untermenü erzeugen. Die Bezeichnung in Lazarus die Caption und den Namen kannst du in Lazarus über den Objektinspektor ändern.
Erstelle nun als Übung folgende Menüstruktur mit dem TMainMenü:
Caption: Datei; Name: MMBtnDatei
- Caption: Neu; Name: MMBtnNeu
- Caption: Speichern; Name: MMBtnSpeichern
- Caption: Alles speichern; Name: MMBtnAllesSpeichern
- Caption: Schließen; Name: MMBtnSchliessen
Caption: Firma; Name: MMBtnFirma
- Caption: Rechnungen; Name: MMBtnRechnungen
- Caption: Lieferungen; Name: MMBtnLieferungen
- Caption: Lager; Name: MMBtnLager
- Caption: Service; Name: MMBtnService
- Caption: Abrechnung; Name: MMBtnAbrechnung
Caption: Hilfe; Name:
- Caption: Online Hilfe; Name: MMBtnOnlineHilfe
- Caption: Fehler melden; Name: MMBtnFehlerMelden
- Caption: Über …; Name: MMBtnUber

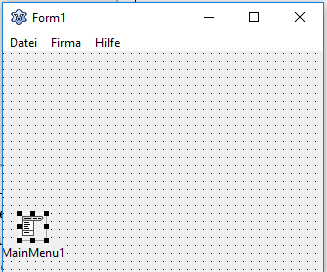
Abb. 1.03 TMainMenu im Form1
Abbildung 1.03 siehst du nun das in Form1 neu erzeugte TMainMenu. Bitte verwende bei den deutschen Namen kein ä;ü;ö oder ß in den Namen. Anstelle einen Ü einfach eine Ue oder U schreiben. Anstelle ß einfach ein doppeltes s.
TMainMenu verschönern
Abb. 1.04 TMainMenu mit Icon
Nun haben wir das TMainMenu erstellt und könnten anfangen es mit Funktionen zu erstellen. Ich möchte an dieser Stelle zeigen wie man das TMainMenu noch etwas schöner gestaltet durch Icons. Eine Möglichkeit an kostenlosen Icons zu kommen sind Webseiten wie www.flaticon.com oder auch Icon Sammlungen die könnt ihr auf verschiedenen Grafikportalen günstig kaufen. Mehr dazu im Anhang. Ich habe mir nun einen Folder von Faticon.com kostenlos heruntergeladen und möchte diesen in unser kleines Programm in der Größe 16×16 Pixel für den Button Öffnen einfügen. Hierzu gehst du in den Objektinspektor wählst das TMainMenu aus. Das Untermenü mit dem entsprechenden Caption und Namen auf Eigenschaften -> Bitmap auf den Button mit den drei Punkten. Hier kannst du im sich öffnenden Fenster auf Laden klicken, das Icon auswählen und speichern. Wie du mit einer TImageList Icons hinzufügen kannst erfährst du in der Komponenten Bibliothek unter TImageList.
Du kannst das TMainMenu auch mit einer TImageList verbinden und die Bilder der TImageList über die Eigenschaft SubMenuImages verbinden. Wie das geht erfährst du unter TImageList.
Prozedure und Ereignisse hinzufügen
Um ein Ereignis hinzuzufügen wählen wir im Objektinspektor den MMBtnUber: TMainMenu Button aus und gehen auf Ereignisse und wählen das OnClick Ereignis aus. Mit einem Klick auf den Button mit den drei Punkten erstellen wir dem Button zugehörige Prozedure MMBtnUberClick. Wir möchten nun durch das Klicken des Buttons ein klicken hervorrufen. Erstellen Sie unter der Leiste Standard im Lazarus Hauptmenü ein neues Label. Mit der Caption: Autor: DeinName und dem Name: LBLAutor. Im Objektinspektor setzen Sie die Eigenschaft Visible des TLabel auf False. Hierfür kannst du durch einen Klick einfach den Haken herausnehmen. Nun gehe in die Prozedure MMBtnUberClick zurück in den Quelltexteditor und schreibe hier hinein:
procedure TForm1.MMBtnUberClick(Sender: TObject);
begin
LBLAutor.visible := true;
end;
Speichere dein Programm unter tmm.lpi und tmm.pas ab und teste es. Beim starten sollte das von dir erstellte Programm nur das Hauptmeü anzeigen durch einen Klick des Buttons Über… wird dann der Text Autor: Dein Name angezeigt.
Das war es auch schon zum TMainMenu nachfolgend noch die Webadressen zu den Icons und Bildportalen.
Anhang Grafikportale:
www.flaticon.com
https://remixicon.com/
