Free Pascal programmieren lernen.
Aktuelles
Herzlich willkommen auf freepascal.de
Free Pascal programmieren lernen.
HausverwalterOS
Wir werden huier online einen kleinen Hausverwalter mit eigener GUI im Lightmode und Darkmode entwickeln.
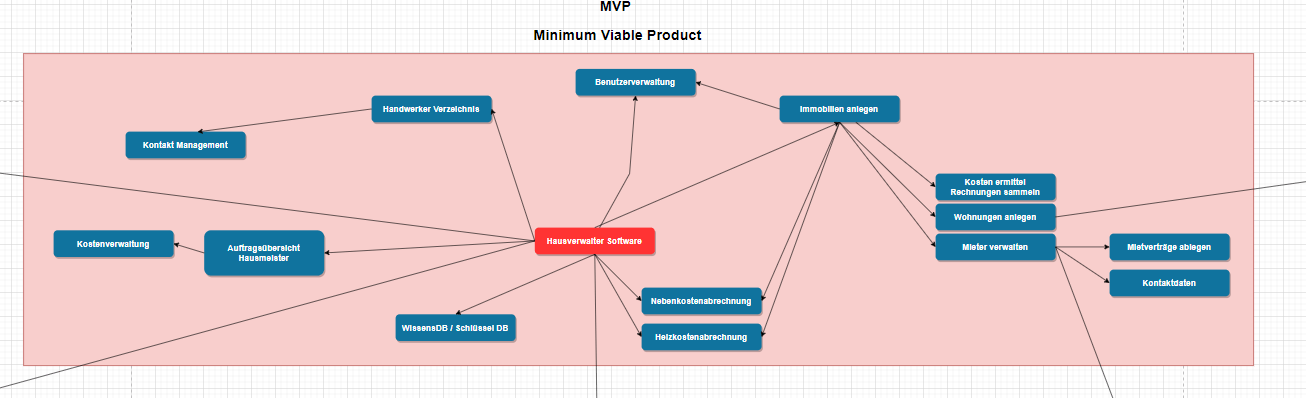
Das Minimal Viable Product (MVP)

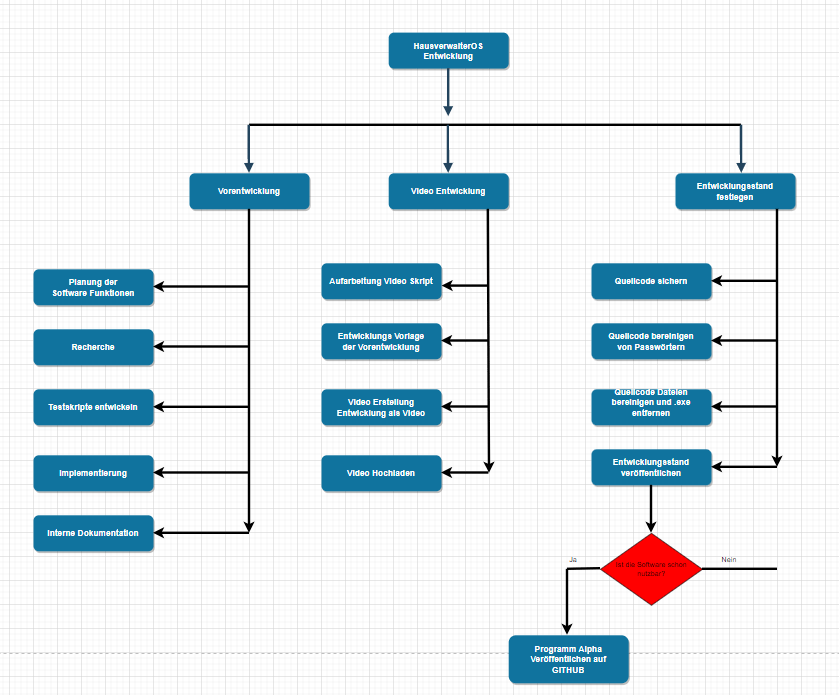
Ablaufplan für die Entwicklung des HasuverwalterOS

Entwicklungsstand vom HausverwalterOS herunterladen
Web: https://hausverwalteros.freepascal.de
Free Pascal programmieren lernen.
modern general user interface gui
Grafische Benutzeroberfläche – General User Interface kurz GUI
Jeder kennt sie die modernen Benutzeroberflächen der Software des alltäglichen Bedarfs, wie das E-Mail-Programm Thunderbird Mail oder dazu die passenden Produkte von Microsoft Outlook. In diesen Programmen wird der Standard Header des Form1 geändert. Es befinden sich im Programm Kopf mehr Buttons, eine Suche, das Nutzerprofil, eine Hintergrundgrafik und die Caption in der Mitte. Dieser ist dazu auch noch wählbar in verschiedenen Designs wie Hell, dunkel, Modus des Betriebssystems verfügbar. Ab Windows 11 hat Windows sogar runde Ecken mit diesem Header.
Die Lazarus-IDE bietet hier nur sehr wenig Möglichkeiten dies im Standard Form1 anzupassen. Selbst ein Dunkelmodus gibt es nicht.
Free Pascal programmieren lernen.
Beratung, Schulung und Auftragsarbeiten
Ich berate und schule euch gerne. Meine Erfahrung im Bereich Lazarus und Freepascal geht auf jahrelange Softwareentwicklung zurück. Von eigener Anwendungssoftware über Hilfssoftware und Individuallösungen. Für Schulungen nutzte ich eigene Unterlagen und meine Homepage FreepascalDE.
Auftragsarbeiten für Firmen kann ich in kleineren Umfang durchführen. Sprechen Sie mich noch heute an und wir finden eine Lösung.
Alle Beratungen, Schulungen und Auftragsarbeiten werden über meine Firma Andre Winkelmann (Einzelunternehmer) durchgeführt. Die Webseite von Winkelmann.Software findet ihr hier.
Bitte denkt daran ausreichend Zeit einzuplanen. Am Abend vor einer Klassenarbeit ist nicht der richtige Zeitpunkt mit dem lernen anzufangen.
Hinweise 10% der Einnahmen gehen bei einer Kontaktaufnahme über eines der Kontaktformulare von FreepascalDE auch an FreepascalDE.
70 Euro pro Stunde Netto / 83,30 Euro pro Stunde Brutto
Kontaktdaten:
Telefon: 0 20 43 – 20 58 95
Kontaktformular:
Free Pascal programmieren lernen.
TImageList
Allgemeines und ein wenig Theorie zur TImageList
Die Komponente TImageList ist für das speichern und ablegen von Bildern dar. Die Komponente erstellt einem Index für die Bilder. Der Index kann durch einen Doppelklick auf die Komponente per Drag and Drop verwaltet werden siehe Abbildung 1.00 von TImageList.

Abb. 1.01 Bildeditor leer
Um Bilder und Grafiken zur TImageList hinzuzufügen können wir nun auf den Button hinzufügen klicken und Bilder, Icons oder andere Grafiken auswählen. In meinem Beispiel werde ich Icons auswählen und diese in einem TMainMenü verwenden. Ihr bekommt kostenlose Icons unter Flaticon.com. Ich habe dazu bereits einen Artikel geschrieben. Kostenpflichtige Icons gibt auf Stockfotoseiten wie fotolia.com und stockfoto.com für die kommerzielle Nutzung und bereits in verschiedenen schönen Farben.
Abb. 1.02 Icons
Ich habe mir die folgenden drei Icons kostenlos in der Größe von 16×16 Pixel heruntergeladen siehe Abbildung 1.01. Mit einem Klick im Bildeditor auf Hinzufügen können wir die zu unserer TImage List hinzufügen.
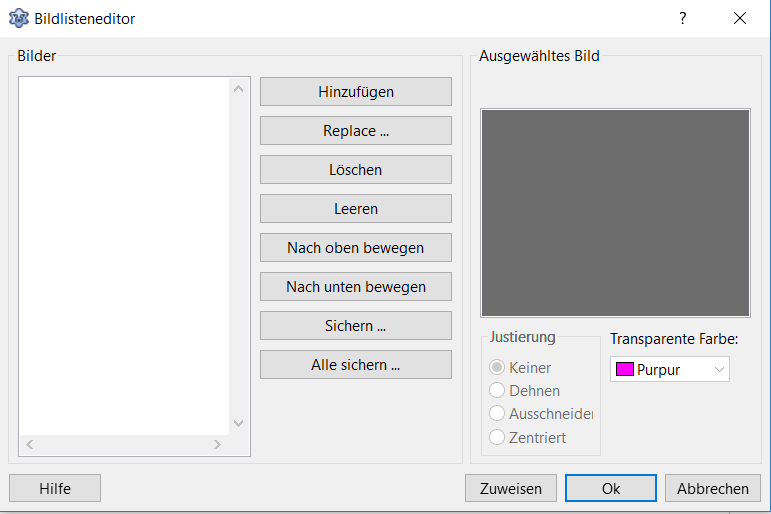
Abb. 1.03 Bild Editor mit Icon
In Abbildung 1.02 sehen wir nun den Bildeditor mit den hinzugefügten Bildern. Das Pluszeichen hat den Index 0 erhalten, der geöffnete Ordner hat den Index 1 erhalten und der Pfeil nach rechts hat den Index 2 erhalten. Wie bereits erwähnt möchte ich die Icons im Beispiel gleich in einem TMainMenu verwenden und dafür möchte ich den Index ändern. Der geöffnete Ordner soll den Index 0 erhalten, der Pfeil den Index 1 und das Pluszeichen den Index 2. Mit den Buttons >>Nach oben bewegen<< und >>nach unten bewegen<< kannst du die Icons neu positionieren siehe Abbildung 1.03 Bildeditor mit sortieren Icons.
Mit den anderen Buttons replace.. können wir die vorhandenen Icons ersetzen. Mit löschen können wir Einzeleinträge löschen. Mit leeren können wir die gesamte Liste löschen. Mit den Buttons sichern und alles sichern können wir die Einstellungen speichern.
Man kann bei der TMainMenü Komponente auch einzelne Icons hinzufügen, genau wie bei einem BitBtn einem Button mit Bild. Wieso solltest du also eine TImageList nutzen? Es ist eigentlich ganz einfach den sind die Indexierungen einmal festgelegt in den Komponenten, kann die GUI schnell modernisiert werden ohne jede Komponente neu anzufassen zu müssen. Du kannst dir sicher vorstellen das bei einem großen Programm, das auswechseln aller Icons von Hand sehr viel Arbeit in Anspruch nimmt. Hast du z.B. verschiedene Buttons mit jetzt speichern, kannst du hier eine TImageList nehmen und immer auf den selben IconIndex verweisen. Das Design ändern sich schnell für Software Programme. Früher waren 3D Icons mit Farbverläufen modern. Heute sind es Flat Icons, die nur in 2D dargestellt sind. Ihr müsstet für euer Programm bei der Nutzung einer TImageList also nur ein modernes Icon Set kaufen, es nach eurer Liste sortieren und die Designanpassung eurer Software wäre fertig.
Gut, kommen wir zu einem kleinen Beispiel:

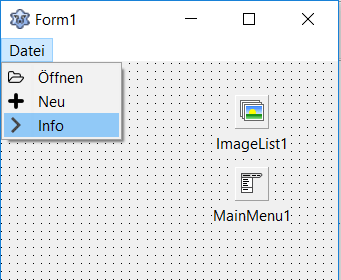
Abb. 1.04 TImageList im Einsatz
Zieht in eurem TForm ein TMainMenu hinein und erstellt ein Menü mit der Struktur:
Datei
- Öffnen (geöffneter Ordner, ImageIndex 0)
- Neu (Pluszeichen, ImageIndex 2)
- Info (Pfeil rechts, ImageIndex 1)
Wie du ein TMainMenu erstellt erfährst in der Lazarus und Free Pascal Komponenten Bibliothek unter TMainMenu.
Gehe nun in den Objektinspektor und wähle in der Hauptkomponente und in allen MenuItems des TMainMenu unter der Eigenschaft SubMenuImages die erstellte ImageList1 aus. Du kannst für jeden Eintrag eine TImageList auswählen, wenn du das möchtest. Dies ist allerdings nicht sinnvoll. Man sollte pro Komponentenart maximal eine TImageList haben. Ich meine also für alle TBitBtn, für alle TTreeView, für alle TMainMenu’s usw. Jetzt kannst du bei jedem Eintrag im Objektinspektor unter Eigenschaften den ImageIndex auswählen. Aktuell stehen diese auf -1 um kein Image anzuzeigen. Nach dem zuweisen der Icons sollte dein TForm1 wie in Abbildung 1.03 aussehen.
Für dich zum herunterladen:
Free Pascal programmieren lernen.
TPageControl

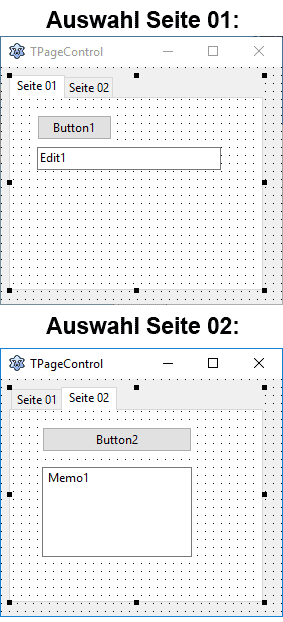
Abb. 1.01 TPageControl Seite01 und Seite02
Die nächste Komponente die ich dir vorstellen möchte ist die Komponente TPageControl. Die Komponente findest du in der Lazarus-IDE im Hauptmenü unter dem Reiter CommonControls. Die Komponente ist die sechste von rechts. Klick die TPageControl Komponente an und füge sie in dein neues Programm in das Form1 ein. Du erhältst ein weises Viereck mit einer hellgrauen Umrandung. Klicke das Viereck mit einem Rechtsklick an und gehe auf Seite hinzufügen. Wiederhole dies ein weiteres Mal und benennen die beiden Seiten über den Objektinspektor in Seite01 und Seite 02 um. Ich habe jetzt einfach unterschiedliche Komponenten in die beiden Seiten eingefügt. In Abbildung 1.00 kannst du die von mir erstellen Seiten: Seite 01 und Seite 02 ansehen. Die Komponente bietet dir die Möglichkeit mehrere Seiten für dein Programm zu erstellen.
Update:
Auf die einzelnen Seiten Eigenschaften wie die Caption kann man wie folgt zugreifen.
PageControl1.Pages[0].caption := 'Neuer Name'; // Seite 01
TabSheet1.caption := 'Neuer Name'; // Seite 01
Pages[0] ist ein Array diese fängt immer bei Null an. Seite 01 ist Also Pages[0] Seite 02 ist Pages[1].

Neue Kommentare